About this project
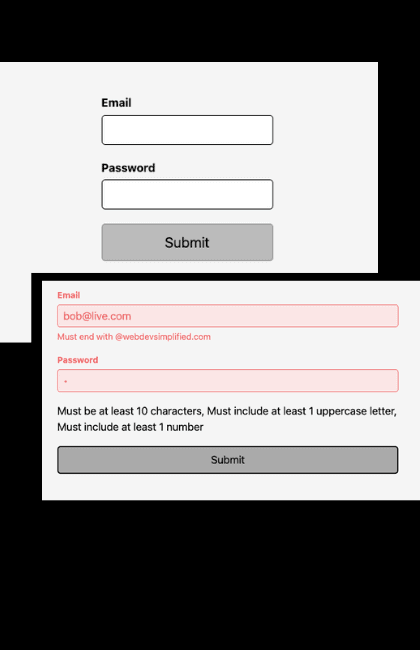
Using ternary operators, if there are more than 1 errors, they will display under the email and password inputs.The form requires an email that ends in 'gmail.com'The password is required, has to be at least 10 characters, must include at least 1 lowercase and uppercase letter, and at least 1 number.There is a useState for whether or not the form is after the first submit so that the errors don't show until then.This form implements the useMemo hook to ensure that the errors only render when the inputs change. or the 'isAfterFirstSubmit' state changes.Concepts used
useState HookuseMemo HookBasic Form ValidationMultiple useStatesEvent Listeners